GitHub Pages
GitHub Pages è un servizio di Web che consente all'utente di ospitare un sito Web gratuito creato da file Markdown.
Panoramica
Se hai già esperienza con GitHub e hai bisogno di ospitare un sito web su internet, puoi utilizzare direttamente il servizio di archiviazione GitHub Pages.
Vale la pena ricordare che le pagine ospitate su GitHub Pages sono pagine semplici, come le pagine in HTML, non esiste un server per eseguire PHP, Python o Ruby e nemmeno un database.
Per ospitare un sito web basta creare un nuovo repository, inserire i file formattati in Markdown e attivare la funzione GitHub Pages.
GitHub Pages è uno degli strumenti con maggiore compatibilità con Markdown utilizzando come base il generatore di siti web statici Jekyll.
Lo strumento offre anche temi che l'utente può scegliere per comporre il suo sito web.
Ovviamente puoi creare un sito web e formattarlo usando il tuo CSS.
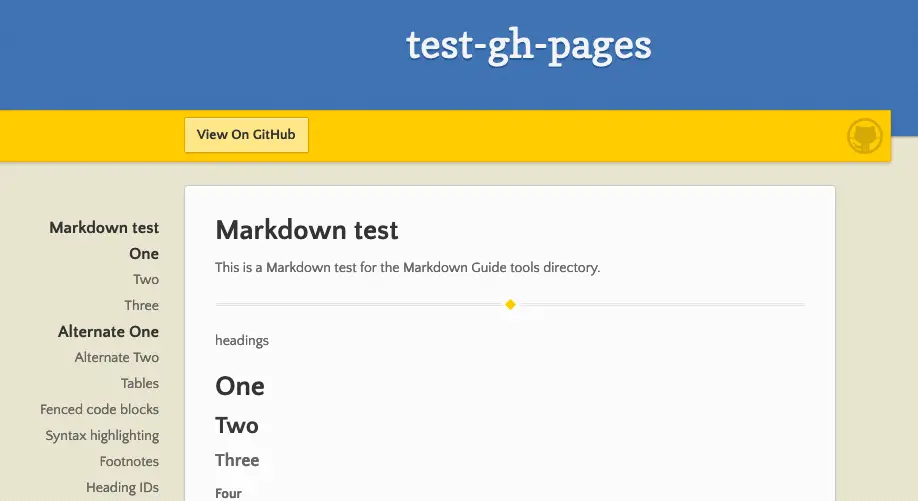
Di seguito, puoi vedere una pagina Web costruita con uno dei temi offerti da GitHub Pages.

Solo per curiosità, GitHub Pages e GitHub utilizzano diversi processori Markdown. GitHub ha il proprio processore Markdown mentre GitHub Pages usa jekyll-commonmark.
Con questa differenza tra i processori Markdown, alcune formattazioni potrebbero apparire in modo diverso nel file README.md.
Il più noto sarebbe l'uso di emoticons, il sito web GitHub sarebbe renderizzato e il sito generato da GitHub Pages no.
https://pages.github.com/ è il sito web ufficiale di GitHub Pages.
Supporto per Markdown su GitHub Pages
In Tabella 1.1 sono presentati gli elementi Markdown compatibili con le pagine GitHub.
| Elemento | Supporto | Informazione |
|---|---|---|
| Titoli | Sì | |
| Paragrafi | Sì | |
| Interruzioni di riga | Sì | |
| Grassetto | Sì | |
| Corsivo | Sì | |
| Blockquote | Sì | |
| Elenchi ordinati | Sì | |
| Elenchi non ordinati | Sì | |
| Codice | Sì | |
| Linee orizzontali | Sì | |
| Links | Sì | |
| immagini | Sì | |
| Tabelle | Sì | |
| Blocchi di codice recintati | Sì | Puoi evidenziare il codice del blocco, ma per questo è necessario controllare se l'opzione syntax_highlighter: rouge si trova nel file di configurazione _config.yml, questa opzione si trova nella sezione kramdown. |
| Note a piè di pagina | Sì | |
| ID titolo | Sì | |
| Elenchi di definizioni | Sì | |
| Barrato | Sì | GitHub Pages supporta sintassi con due tessere ~~ word ~~ o solo una tilde ~ word ~, entrambi funzionano. |
| Elenchi di attività | Sì | |
| Emoji (copia e incolla) | Sconosciuto | |
| Emoji (codici di accesso) | Sconosciuto | |
| automatico URL Link | Sì | |
| Disabilita URL link automatico | Sì | |
| HTML | Sì |
Supporto per elementi di sintassi aggiuntivi
La Tabella 1.2 mostra elementi non così familiari agli utenti di Markdown supportati su GitHub Pages.
| Elemento | Markdown | Uscita |
|---|---|---|
| Abbreviazione | *[HTML]: Hyper Text Markup LanguageLa specifica di HTML è mantenuta dal W3C. |
La specifica di HTML è mantenuta dal W3C |
